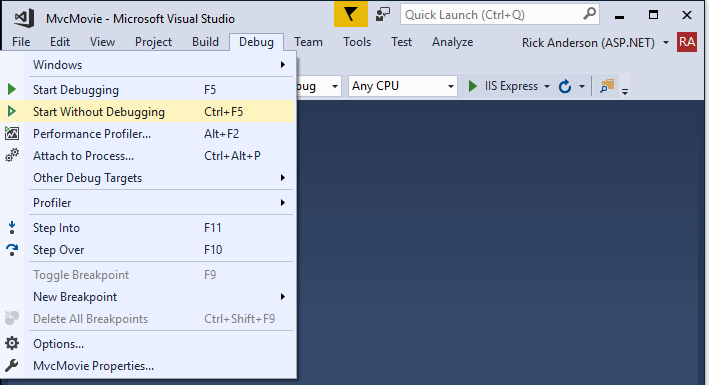
ConfuserEx for Visual Studio integrates the free and open source ConfuserEx protector into Visual Studio for easy automatic obfuscation of release builds and ClickOnce applications. ConfuserEx is included with this extension. Set up the ConfuserEX protections to enable in the ConfuserEx options page in Tools-Options. Ctrl-F5 Runs the code without invoking the debugger. For console applications, this also arranges for the console window to stay open with a 'Press any key to continue' prompt when the program finishes.
- Visual Studio Ctrl F5 Does Not Work
- Shift F5 Vs Ctrl F5
- Visual Studio 2017 Ctrl F5
- Ctrl F5 Not Working
- Ctrl F5 Firefox
- Visual Studio Ctrl F5 Tutorial
We'ved moved and renamed!!!
Formerly the F5 (A)pplication (S)ervices (T)emplates(FAST), 'vscode-f5-fast' extension, now just 'The F5 VSCode' Extension (vscode-f5).
Not only not it fully integrate with the (A)utomated (T)ool (C)hain but also support TCL/iRules/iApps and much more!!!
Any comments, questions or feature requests, please open a github repository issue!!!
New documentation site!!!
this page is in progress as we transition documents to the new site above
If you consistently use APIs while working with F5s, the F5 VSCode Extension needs to be a permanent addition to your toolkit!
The F5 VSCode Extension will not only only supercharge your abilities to write (A)utomated (T)ool(C)hain declarations with snippets, examples and declaration schema validation, but also assist with connecting, deploying, retrieving and updating declarations on F5 devices.
If you are not excited yet, the extension can also:
- GET/POST/DELETE of all ATC services, including FAST/AS3/DO/TS
- links to quickly open related ATC documentation
- Direct access to ATC examples from git repo
- Install/UnInstall of ATC rpms
- Convert JSON <-> YAML
- Encode/Decode base64 strings
- Craft generic HTTP REST calls to connected device or external
- Extract TMOS applications (per virtual server)
- Write, deploy and modify iRules/iApps (with vscode-irule extension for language support)
Getting the extension
The best path is to install Visual Studio Code from: https://code.visualstudio.com/
VSCode Marketplace
Open Source Marketplace
Acdsee 9 crack. Then install the extension following the steps below:
Select the extensions view
Search for F5, select the extension 'The F5 Extension', then Install
Create a device and connect
Select Add Host in the F5: Hosts view. Then type in device details in the <user>@x.x.x.x format, hit Enter to submit
Deploy example as3 app
Visual Studio Ctrl F5 Does Not Work
Click on the hostname of the connected device at the bottom of the window.
This is the easiest way to get an editor window for JSON files and it also demontrates how to get device details
Now that we have a json editor, select all text (control + a), then delete.
Type as3 to get the example AS3 snippet, press Enter.
This should insert a sample AS3 declaration into the editor
Note the declaration schema reference at the top. This provides instant feedback and validation for any necssary modifications. Please see Schema Validation for more details
Right-click in the editor and select POST as AS3 Declaration. This should post the declaration to the currently connected device
Shift F5 Vs Ctrl F5
!> Please be sure to have the AS3 service installed prior. See ATC RPM Mgmt for assistance with getting a service installed
To delete deployed AS3 tenant from device
Right-click on the tenant in the AS3 view on the left, then select Delete Tenant
Known Issues
HTTP/422 responses - Can happen for a handful of reasons:
- Getting DO declaration when device has settings DO can configure but device was not deployed with DO (it can't manage the settings that are already there)
- Improperly formatted/wrong declaration
- Sometimes this is from the '$schema' reference in the declaration
- Sometimes you can fix a DO HTTP/400 response by overwriting with a clean/updated declaration
HTTP Auth Failures
When utilizing an external auth provider, occasionally restjavad/restnoded can have some issues, resulting in some occansional HTTP/400 auth errors:
The fix is to restart: restjavad and restnoded
Error from extension
HTTP Auth FAILURE: 400 - undefined
Error from restjavad log
Client side extension debugging
Developer Debugger
VScode has a built in debugger very much like Chrome. This can be used to gain insight to what is happening when things don't respond as expected.
If you are having issues, it may be best to start here and capture the output as described below:
- In the main VSCode window, along the top, select Help, then Toggle Developer Tools, select the Console tab.
- Then, explore the requests and responses to see if there are any areas of concern
- Expand some of the objects by clicking the little triangle next to the obejct under a request or response to inspect
- Then, explore the requests and responses to see if there are any areas of concern
Visual Studio 2017 Ctrl F5
If needed, right-click on an entry, then select save-as to save the log including expanded objects to a file. This can be used for troubleshooting

This mainly catches logs send through the console.log('), which should typically be for development.
installing vsix

The recommended way to get this extension is to install from the Microsoft VScode extension marketplace or from within VSCode directly, under the extensions activity bar view on the left.
If you still need to install from vsix, they can be downloaded under the 'release' tab above: https://github.com/f5devcentral/vscode-f5/releases
Different ways to install vsix:
Running the extension for dev
- Clone and install dependencies:
- Start Debugging environment: Keystroke
F5 - Navigate to view container by clicking on the f5 icon in the Activity bar (typically on the left)
- Update device list in tree view on the left with a device in your environment
- ADD in the F5 Hosts view
- or
clickthe pencil icon on an item and modify the item
- Connect to device
- (
clickdevice in host tree orCntrl+shift+PorF1)
- (
Prerequisites
Visual Studio 2019 16.3 or later, with:
- Universal Windows Platform workload installed.
- Mobile development with .NET (Xamarin) workload installed.
- the iOS Remote Simulator installed (for iOS development)
- A working Mac with Visual Studio for Mac, XCode 8.2 or later installed (for iOS development)
- Google's Android x86 emulators or a physical Android device (for Android development)
- ASP.NET and web workload installed, along with .NET Core 2.2 (for WASM development)
- .NET Core SDK
- .NET Core 3.1 SDK (version 3.1.8 (SDK 3.1.402) or later)
- .NET Core 5.0 SDK (version 5.0 (SDK 5.0.100) or later)
For more information about these prerequisites, see Installing Xamarin. For information about connecting Visual Studio to a Mac build host, see Pair to Mac for Xamarin.iOS development.
Installing the Uno Platform Solution Templates with Visual Studio
Launch Visual Studio, then click
Continue without code. ClickExtensions->Manage Extensionsfrom the Menu Bar.In the Extension Manager expand the Online node and search for
Uno Platform Templates, install theUno Platform Solution Templatesextension or download it from the Visual Studio Marketplace extension, then restart Visual Studio.

Create an application from the solution template
To easily create a multi-platform application:
- Create a new C# solution using the Cross-Platform App (Uno Platform) template, from Visual Studio's Start Page:
- Update to the latest NuGet package named
Uno.UI. To get the very latest features, check thepre-releasebox. - To debug the iOS head, select the
Debug|iPhoneSimulatorconfiguration - To debug the Android head, select the
Debug|AnyCPUconfiguration - To debug the UWP head, select the
Debug|x86configuration - To run the WebAssembly (Wasm) head, select IIS Express and press Ctrl+F5 or choose 'Start without debugging' from the menu. Note that F5 will not work because Visual Studio debugging isn't supported. See here for debugging instructions through Chrome.
Make sure XAML Intellisense is enabled
Intellisense is supported in XAML when the UWP head is active:
If XAML Intellisense isn't working on a freshly-created project, try the following steps:
- Build the UWP head.
- Close all XAML documents.
- Close and reopen Visual Studio.
- Reopen XAML documents.
Video Tutorial
Troubleshooting Visual Studio and Uno Platform Installation Issues
Ctrl F5 Not Working
You may encounter installation and/or post-installation Visual Studio issues for which workarounds exist. Please see Common Issues we have documented.
Ctrl F5 Firefox
Getting Help
Visual Studio Ctrl F5 Tutorial
If you continue experiencing issues with Visual Studio and Uno Platform, please visit our Discord - #uno-platform channel or StackOverflow where our engineering team and community will be able to help you.
